最近、Vue.jsを触ってみています。
フロントエンドの進化を全くキャッチアップできていないという危機感はあるものの、jsゴリゴリもハードルが高いなーと思っていたところ、Vue.jsがわりと学習コストが低いと知り始めてみることに。
Vue.jsの教材
言わずもがな、公式ドキュメントです。
最近はいくつか良い本も出だしたそうなので、少し慣れてきたらトライしてみようかと思います。
コンポーネントの表示でつまづいた話
適当な性格が災いし、ちゃんとドキュメントを読み込まずにちょろっと書いてみたところ、いきなりつまづきました汗
テンプレートに2種類のデータを渡すのを作ろうと思い、テンプレートとして以下のようなコードを書いていました。
|
1 2 3 4 5 6 |
<div class="title"> <h1>{{ post.title }}</h1> </div> <div class="content"> <p>{{ post.content }}</p> </div> |
思ったとおりに表示されずに悩んだのですが、ちゃんとコンソールでエラー見てみたら即解決しました。
結論から言うと、公式ドキュメントにあるように、
Vue はすべてのコンポーネントに単一のルート要素が必要
ということでした。なんと初歩的な。。
なので、ソースを以下のようにすればOKです。
|
1 2 3 4 5 6 7 8 |
<div class="container"><!--単一のルート要素--> <div class="title"> <h1>{{ post.title }}</h1> </div> <div class="content"> <p>{{ post.content }}</p> </div> </div> |
Vue Devtoolsでも悩んだ話
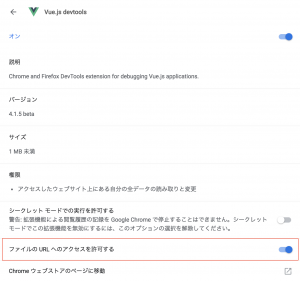
ついでに、Vue Devtoolsの導入の際に、少し引っかかったのでこちらもメモ。
僕はChromeの拡張機能としてVue Devtoolsを入れていますが、ローカルのファイルをブラウザで表示する際にVue Devtoolsを使う場合、Chromeの拡張設定画面で「ファイルのURLへのアクセスを許可する」にチェックを入れる必要があります。

終わりに
久しぶりにフロントエンドを勉強し始めています。
覚えないといけないことが多すぎて焦りますが、1個ずつきちんとものにしていきたいと思います。
何か成果として書けるものができたら書いていきます〜。